Before online grocery shopping became the norm, interface, and experience were already important aspects of supermarket chains. Products were (and are still) arranged in aisles servicing different needs: hair and body, cleaning, baking, dairy, produce, frozen, and more. Popular items are displayed at eye level for shoppers to see them sooner. Counters are manned by two employees — the cashier and the bagger — to efficiently check out items and avoid long waiting times. For hungry shoppers, food stalls were made available just outside of the counters. Stores wanted the shoppers to leave delighted, not frustrated.
Now that customers have shifted to online grocery shopping, they are expecting the same (or an even higher) level of experience: items must be easy to search, they must have various and safe options to pay, and they want to track when their purchases will arrive. A grocery app may have a massive inventory of the biggest brands with the lowest prices, but if customers can’t figure out how to buy them because of a cluttered design or poor loading times, then they will quickly abandon their cart, as well as the app.

Shoppers are expecting to access their grocery apps fast, easily, and from anywhere.
In a digitally-inclined economy, a robust code is not enough to propel your app to success. An app must not only work well — it needs to look good and feel good. Users want to interact with your brand, purchase your products, and feel safe inputting their credit card information into your app. They also want to make their transactions intuitive, and they want to ultimately enjoy using your app. To deliver an app that is user-friendly, you need to integrate User Interface (UI) design and User Experience (UX) design into your software development practice.
UI vs UX: Which is Which?
While UI and UX are often used in tandem in a sentence, they are not interchangeable. UI is the visual aspect of an app: colors, icons, text, and buttons. On the other hand, UX is the overall experience of using an app: navigation, operational speed, and responsiveness to user action.
Developer mentor Dain Miller more concretely describes the relationship between UI and UX as: “UI is the saddle, the stirrups, and the reins. UX is the feeling you get [from] being able to ride the horse.”

UI/UX design can be likened to riding a horse.
User Interface: More Than Just Pretty Pixels
In the 1970s, UI was unheard of. If you wanted to have the computer do things for you, you had to speak in command lines, its only language. Then, in the 1980s, the Graphical User Interface (GUI) was invented, and it allowed anyone to submit computer commands visually through menus, buttons, and icons. Apple made this interface available commercially through the Macintosh computer with its point-and-click mouse.
Today, users easily navigate their mobile phones, augmented reality and virtual reality gadgets, smart TVs and appliances, and smart speakers — without reading a single technical manual. UI designers help users know intuitively what to click, tap, say, or even gesture to devices in order to make the technology work for them.
To design a beautiful and intuitive app interface, UI engineers take into account the following:
- COLOR. Humans respond to color in an emotive way. A muted color scheme in an app can set the tone that it is for serious, professional use — like a banking app. Vibrant colors may set users up in the mood for booking parties or a vacation. A green button can tell the user that they need to tap it to proceed to the next screen. A red or gray tile may mean that an item is unavailable.
- TYPOGRAPHY. The way text appears on a screen affects how clear or confusing it is for the users. For example, cursive text may appear elegant on an image about Valentine’s Day, but it is not a good look as a label on a button.
- ICONS. Users already know what to do when they see a play icon (play a video), a bell icon (see notifications), and a home icon (go to the main screen). Designers can guide users where to go next while taking up the least amount of real estate on a mobile screen.
- LAYOUT. Images, texts, icons, and buttons must be arranged on a screen in a visually appealing way. A layout can guide, excite, and also confuse a user about what to do next.

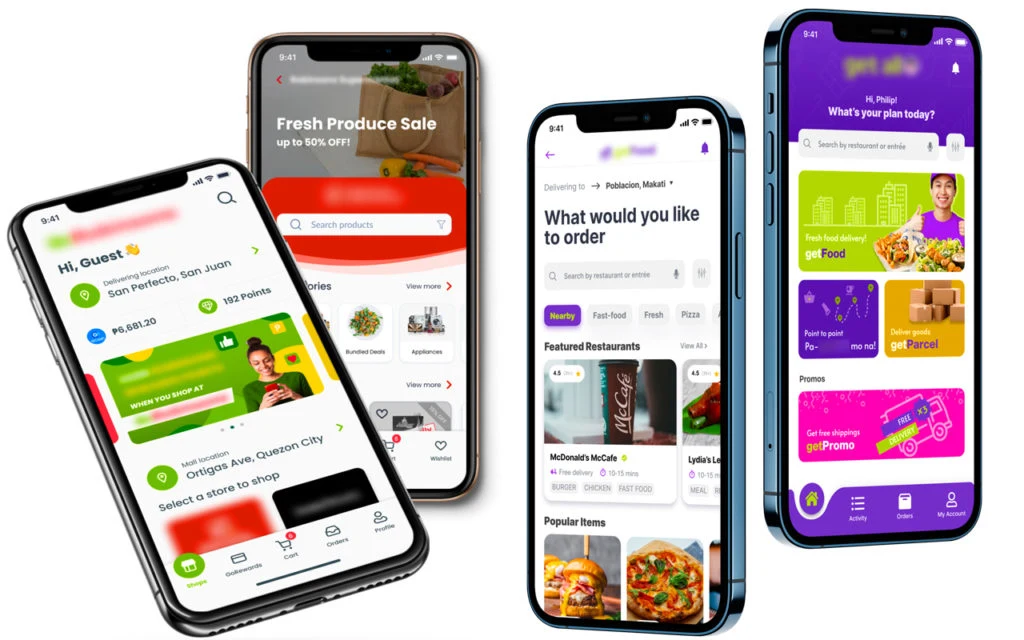
What well-designed apps look like
User Experience: Designing to Delight
A beautiful app must be matched with an elevated user experience. This is where UX designers come into the picture. UX handles the conceptual aspect of the app — its objectives, coverage, and expected outcomes — so a software development team will have guidance in making decisions at every step of the development process.
In his book, “The Elements of User Experience,” Jesse James Garrett describes a framework that engineers can use to create a great user experience.
- STRATEGY. What are the business objectives and user objectives of the product? What problems will it solve?
- SCOPE. What are the features and functionalities of the product? What written and visual content needs to be created?
- STRUCTURE. How is information structured and organized? What is the interactive experience?
- SKELETON. What are the interface elements? How will users navigate the system? How is information presented to the user?
- SURFACE. How does the product look and feel?
Integrating UI/UX into Software Development
Having a UI/UX practice is not simply an extra set of tasks that lengthens the project timeline or that uses up resources. UI/UX design helps both the business and its customers.
- Increase customer satisfaction. When an application design successfully responds to the needs and expectations of a customer, they are more likely to use it and recommend it to their peers.
- Avoid redevelopment costs. With UI/UX integrated into the software development process, usability is evaluated and addressed earlier instead of having to redo the design and code after launching.
- Elevate brand reputation. A well-designed product demonstrates how a brand puts great importance on responding to the needs of its customers.
- Increase user engagement. Users will continue shopping in, transacting in, and integrating into their lifestyle an app that provides an enjoyable and intuitive experience.
- Develop a competitive advantage. Potential customers will more likely choose an app that gives them a better feeling and overall experience.
Making apps that look good and feel good
At Stratpoint, experienced UI and UX engineers take the lead in discovering what the customers want and need, visualizing the product that will deliver these requirements, and validating design ideas through user testing. With UI/UX, software development, and quality assurance teams working harmoniously, Stratpoint has delivered award-winning apps for top brands like SM and ABS-CBN. These apps continue to be downloaded by millions of Filipinos.
If you’d like to create an app that works well, looks good, and feels good, send Stratpoint a message through the form below.




